41 Landing Page Design Examples To Inspire Your Own In 2024

How do you convince visitors your website is worth their time? There are so many elements that a top-notch landing page design needs, and making those elements the “best” they can be often depends on what your landing page goals are.
If you're looking to up your landing page game, knowing what goes into a great one is helpful.
In this piece, I’ll explain how to make a landing page work in your favor and provide you with a list of landing pages I love so you can see these impressive designs in action and implement their tactics on your own landing pages.
Pro tip: HubSpot's free CMS tools enable you to create your own website from scratch, with plenty of customization options available so you can tailor your website to your branding.
What makes a landing page effective?
Different industries have different conversion rates, but it's 2.35% on average.
However, with awesome landing pages, you can raise that number to 5.31% or even more, according to WordStream’s study.
The best part? Over 30 landing pages can get you seven times more leads compared to sites with less than 10—no need to say more about the impact of a good landing page.
But what makes a landing page suitable?
Let’s go through five key factors.
Catchy Headlines
Make a headline that grabs attention. It should be around ten words short and tell visitors what they'll get from your page.
Use numbers, be specific, and choose strong words.
If you need some inspiration for word choice, I found a fantastic OptinMonster blog post with 700+ converting and attractive words.
From the long list, I chose this one because catchy terms keep me engaged every time:
Pro tip: Emotional headlines grab attention. For example, “Master Time Management” is transparent, but “Best Tool for More Time with Your Kids” hits differently, straight to the heart.
Eyeflow Design
Make sure your page looks neat and is easy to use.
First, categorize everything you can.
Then, put up excellent videos or pictures that fit your brand. Don‘t use too many colors and elements — it can make things messy and make it hard to notice what’s important.
Play with neutral colors, contrast, white space, and directional cues to make your CTA pop.
Here’s a bit of inspo from Duda:
Scroll down to see pictures with the same colors and fonts, keeping the brand's style consistent.
Pro tip: Consider spicing things up with new elements like VR, AR, or 3D images. Shopify's research showed a 94% increase in conversions with these visuals.
Short and Sweet Writing
Just like with headlines, keep your landing page text brief. In this case, we’re talking around 250-300 words — unless you're selling something super complex.
The shorter text makes it 11.8% easier to read and understand.
Keep it simple and direct.
Explain why your offer matters to them.
When writing landing page content, start with an outline.
I love Patrick Cumming’s LinkedIn carousel, where he shared the AIDCA outline for crafting effective landing page content.
Also, don‘t be boring or too pushy with your CTA. Instead of “Sign up for a Trip,” go for “Join the Trip of Your Life.” It’s more fun and promises something amazing ahead.
Pro tip: Don't sound like a robot. If your copy is too ChatGPT-ish, most people will probably leave the site (including me :)). Show you care by writing in a way that connects with your audience.
Testimonials and Reviews
Include quotes from happy customers or stories about good experiences. It helps people trust that your thing is great.
You can use different types of testimonials — short quotes, video stories, case studies, ratings, before-and-after pictures, social media posts, influencer endorsements, employee feedback, expert recommendations, or interactive content.
And who says you need to choose one type only?
Very Good Copy mixes both video and written testimonials, and it works great:
According to the Reputation X study, business needs more than just showing up in search results:
- 49% of people want at least a four-star rating.
- People read about 7 reviews before trusting a business.
Trust leads to purchases, and online reviews can make or break that trust.
Pro tip: Try to use video testimonials whenever possible. 93% of marketers think videos work as well or even better than other content types.
I like it when there's a real person talking on a site — way cooler than reading quotes and names, especially on some new site where you end up Googling if that person is even real.
A/B Testing
You need to regularly do checkups to see what's working on your landing page.
A/B testing helps you compare two web page styles with the same web address. Some visitors see one style, and the rest see another. By looking at how well each version does, you can pick the one that works better.
Keep changing little things on your page to make sure it's always a crowd-pleaser. Whatever the problem is, A/B testing can help you figure it out and find the best solution.
Use quality tools for this purpose to find out where users are having trouble. For instance, with our Marketing Hub and CMS Hub, you can A/B test your landing pages.
Pro tip: If your page is in multiple languages, you can run a test for each language version with our software.
Now, check out the best 41 landing pages to inspire yourself.
41 Examples of Great Landing Pages
1. Shopify
Like many of the other landing pages in this post, Shopify's trial landing page for sellers keeps it simple. It’s not too text-heavy but still manages to persuade users by noting a few key points about its top-notch product.
Visitors come away knowing that Shopify is an all-in-one platform that is easy to use and trusted by many.
Why This Landing Page Works
- Clean interface: The user-oriented headline is just a few words, for example, and the page relies on simple graphics and short paragraphs to communicate the trial's details and benefits.
- Concise CTA: There are only a few fields you need to fill out before you get started. All of this makes it easier for you to quickly get started selling online with their tool.
What Could Be Improved
- Emphasizing security: The last column states that the platform is safe, but doesn’t explain why. Instead, it mentions that over a million businesses use it. A few words that speak to site security would improve this section since the number of vendors is already stated at the top of the page. Additionally, it would eliminate friction for visitors with security concerns.
2. Great Jones
Great Jones offers up a landing page that’s as beautiful as its Dutch Ovens. It’s very aspirational and taps into all of our ideal kitchen dreams.
Why This Landing Page Works
- Use of color: Great Jones’ site is colorful, just like its cookware. The use of bold colors quickly draws visitors in and makes the cookware stand out.
- Prominent CTA: You can’t miss the $10 Off coupon. Who wouldn’t want a discount on these gorgeous pots?
What Could Be Improved
- Rollover descriptions: With so many pans and utensils pictured at once, it would be great if users had the ability to view the name of the item. That way, they could find it easier on the site when they’re ready to buy.
3. Muzzle
Muzzle, a Mac app that silences on-screen notifications, fully embraces this show-and-tell mentality on their otherwise minimal landing page.
Landing pages help users decide whether or not your product or service is actually worth their precious time and energy.
What better way to clearly and straightforwardly communicate your value proposition than by confronting visitors with the very problem your app solves?
Why This Landing Page Works
- Show rather than tell: Visitors to the page are greeted with a rapid-fire onslaught of embarrassing notifications in the upper left of the screen. Not only is the animation hilarious, but it also manages to compellingly convey the app's usefulness without lengthy descriptions.
- Cohesive visual experience: Even the text on the page is a muted gray color, mirroring the function of the product.
What Could Be Improved
- Could be difficult to read: While the light gray text on the white background is great at mimicking the product’s function, it may be harder to read for some.
4. DoorDash
Takeout enthusiasts are no doubt familiar with DoorDash, the app that lets you order food from a variety of restaurants from your phone.
Well, instead of customers, this landing page is geared towards recruiting partners and Dashers who make the deliveries.
Why This Landing Page Works
- Emphasizes dasher autonomy: This landing page really plays up that Dashers are independent and free to work when they want.
- User-friendly: Just enter your address in the search bar, and voila! Instantly find the best local restaurants near you.
What Could Be Improved
- Advantage over competitors: DoorDash is not the only delivery game in town. They could highlight what sets them apart from a competitor like UberEats.
5. Wise
Wise allows you to send or receive money in different currencies and countries. Its landing page separates customers into two categories — either Business or Personal. You‘re not distracted by options that don’t apply to you.
There’s even a short video to show visitors how the service works before they try it. Since they’re dealing with money, it’s important to get the customer experience right the first time.
Why This Landing Page Works
- Highlights safety: The security information is out front and center on this page, helping to ease any hesitancy a potential customer might have and assuring them that Wise is a safe service to use to send and receive money.
- Emphasizes value: In several places on the page, in both text and video, Wise reiterates that it's less expensive than transferring money through a traditional bank.
What Could Be Improved
- Adding an FAQ: Putting an FAQ section at the bottom would be great, especially for such finance-related stuff where people often have many questions.
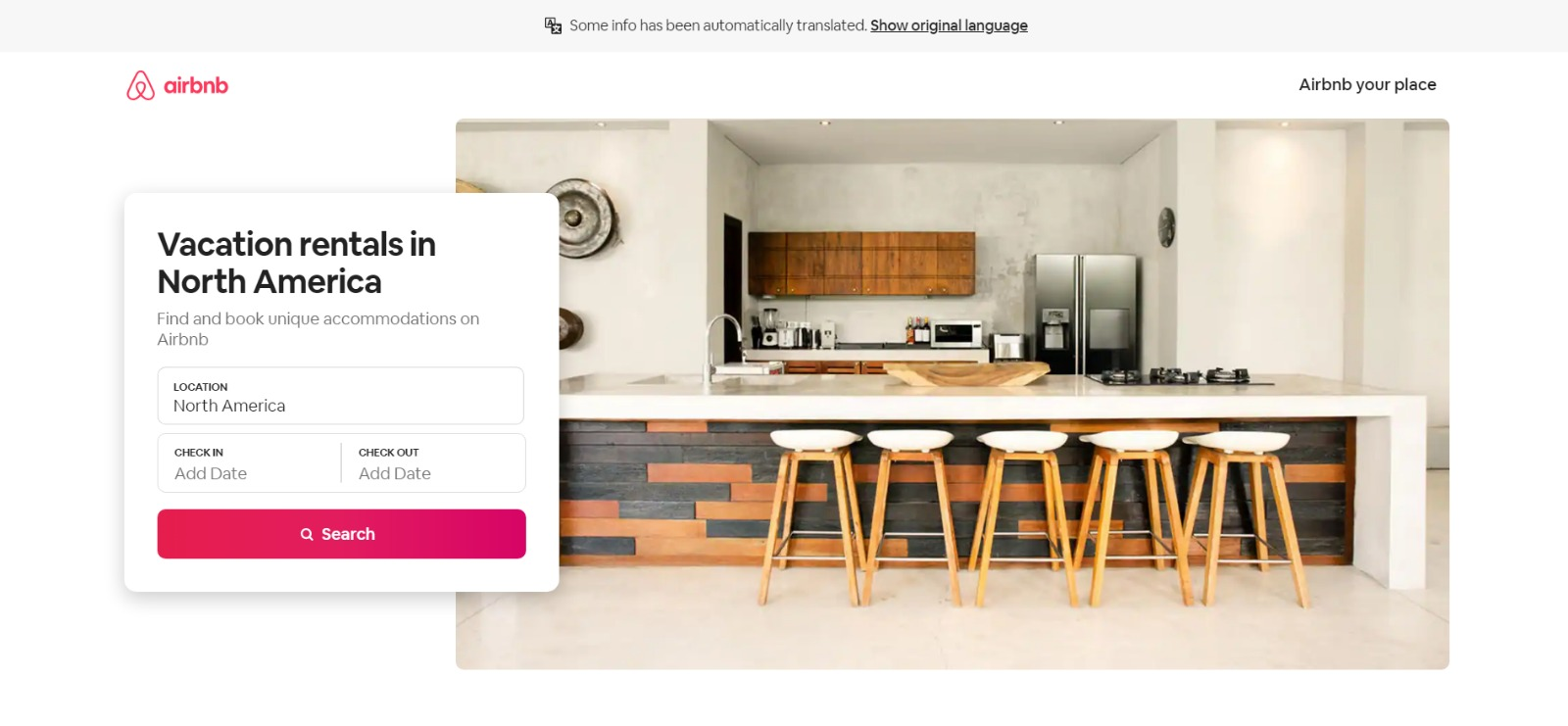
6. Airbnb
To help convert visitors into hosts, Airbnb offers a search bar pop-up. You can enter additional information about your potential accommodations into the fields to get an even more customized estimation.
If you visit the page already convinced, the clear call-to-action at the top of the page makes it easy to convert on the spot.
Why This Landing Page Works
- Personalization: Airbnb shows you right at the start what you could potentially earn based on your area and the size of your home. This is useful for potential new hosts who may still be figuring out how much they should charge and what they can expect to earn.
- Straight to the point: Minimal information against a clean white backdrop keeps the focus sharp.
What Could Be Improved
- Nothing: The page is clear and concise, reassures potential hosts Airbnb is safe to use, and offers a personalized experience.
7. Wag!
Wag! is a service that connects dog owners with dog walkers and sitters. This page gets right to the point with a large font encouraging prospects to join and puts the sign-up form prominently on the right half of the page.
The green background color makes the white font and other elements on the page pop. The addition of a QR code on the form is also a nice touch, enabling visitors to scan it, quickly download the app, and sign up.
Why This Landing Page Works
- Efficient form: Leaving the form field open on the page means visitors don’t even have to click on a CTA to access it. The QR code further expedites the process.
- Emphasizes credibility: Including caretaker photos and the fact that more than 400,000 caretakers currently use the service nationwide makes Wag! more trustworthy.
What Could Be Improved
- It’s not compelling: Unlike DoorDash mentioned earlier, Wag! makes no mention of why people should join. What are the perks? Are the hours flexible?
8. Wistia
Right off the bat, you notice the baby blue background with the pop of darker blue in the form of an “Explore Plans” button. The page gets right into the action with a video describing the services.
Why This Landing Page Works
- Ease of use: The form itself allows users to quickly fill it out by linking to their Google account. Doing so enables the autofill feature, which cuts down on friction for the user.
- Capitalizes on visuals: As a video host, Wista does a great job of showcasing its capabilities using a variety of mediums. There are colorful graphics, videos, and even a link to marketing-focused cartoons.
What Could Be Improved
- Including an FAQ: Testimonials are great, but sometimes customers have a few concerns that could be answered quickly with an FAQ section. That way, they can decide whether or not to sign up without having to leave the page to search for answers.
9. Webflow
Webflow, a design tool for web developers, packs a lot of information into just one GIF. As with Muzzle, Webflow also gets right to the point and demonstrates what its tool can do, rather than just talking about it.
The animated GIF is visible in the same frame on the website, so users can see how the product works and sign up without scrolling.
Why This Landing Page Works
- Show rather than tell: Being able to view Webflow’s tool in action gives potential customers a clear idea of not only what it does but how their user experience will be.
- Removes risk: In several places on the landing page, visitors are reminded that the service is free. There’s no trial to sign up for. They can build their site for free and decide whether or not to sign up for a plan when they’re ready to launch.
What Could Be Improved
- Nothing: This landing page is the perfect balance of information, usability, and visuals.
10. Talkspace
Talkspace, an online therapy service, really focuses on trustworthiness with this landing page. All of the information on this page emphasizes that customers will have access to licensed therapists.
It drives home that the service is secure and confidential. This is a great way to reassure those who may be hesitant to participate.
The use of shapes is also a clever idea. Overall, the layout is clean, inviting, and informative.
Why This Landing Page Works
- Color palette: Calming pastel colors perfectly match the brand’s message.
- Provides value: In addition to providing details about how Talkspace works, this page also provides several mental health resources and articles.
What Could Be Improved
- Nothing: This page has a great user interface and serves as a great starting point for mental health resources.
11. Nauto
Nauto, a data platform for self-driving cars, helps make autonomous driving safer for companies that manage fleets of self-driving vehicles.
Naturally, its customers would need all kinds of information to sell them on this platform. Nauto has it packaged into a super-simple ebook.
Its landing page gives you both a brief contact form and some preview statistics to prove why this resource is so important.
The green "Submit” button might've even been on purpose (on the road, green means go, after all).
Why This Landing Page Works
- Simplicity: No distractions on this landing page, which is perfect given the company’s focus on safe, self-driving vehicles.
- Smart white space usage: Nauto effectively uses a white background, showcasing a clean and purposeful design.
What Could Be Improved
- The form: 10 fields is too overwhelming.
12. Industrial Strength Marketing
Right off the bat, this landing page pulls me in with a compelling, punchy header: “Don't Make Me Zoom.” It directly speaks to a common experience most of us have had when we‘re browsing on our phones or tablets — and it’s a little sassy, too.
But that‘s not the only thing keeping me interested in this landing page. Notice how the color red is strategically placed: It’s right at the top and bottom of the form, drawing you even closer to the conversion event.
Why This Landing Page Works
- Voice: The language is punchy and relatable, quickly drawing the reader in.
- Minimalist: The black and white color scheme with just a few pops of red really makes the sign-up sheet stand out. Additionally, the minimalist design works beautifully on mobile and desktop, with no pinching required.
What Could Be Improved
- Nothing: Both the mobile and desktop versions illustrate the perfect execution of a minimalist layout, which helps the reader navigate the site with ease.
13. Inbound Emotion
Even if you don't speak Spanish, you can still appreciate the conversion capabilities of this HubSpot partner site. My favorite feature of the page? The form stays in a fixed, prominent position as you scroll through the site.
I also love the simple layout and warm colors.
Why This Landing Page Works
- Fixed form: Having access to the form while scrolling provides a better user experience. No need to scroll back up to the top of the page to find it.
- Simple interface: The layout is simple but effective. The use of only two shades of orange gives a monochrome feel and keeps the focus on the benefits of the ebook.
What Could Be Improved
- Make the form brief: There were six items to fill out, not including the checkboxes option at the end. Longer forms could be a turnoff for some visitors.
14. IMPACT Branding & Design
Full disclosure: IMPACT is a HubSpot partner — but that‘s not why they’re included here.
IMPACT's landing pages have long been a source of design inspiration.
I love the simple layout of the page, from the large headline copy and detailed featured image, to the outline that surrounds the form, to the colors and fonts that are very pleasing to the eye.
The free guide IMPACT is offering for download here also doesn't emphasize the download itself in the blue button that allows you to submit your filled-out form.
Rather, IMPACT is inviting you to “generate more conversions” — putting the focus on what you stand to gain as a result of reading the guide.
Why This Landing Page Works
- Clever messaging: You’re not downloading an ebook. You're learning how to “generate more conversations.” This rephrasing is far more enticing than simply putting a regular download button.
- Simple use of color and fonts: The blue tones work really well on this landing page, giving it variety while keeping the look cohesive. Since there’s lots of text on the page, a simple font is perfect.
What Could Be Improved
- Nothing: This page encourages downloads in a clever way using a simple layout and colors.
15. Unbounce
It‘s no surprise Unbounce made this list — they’ve actually written the book on creating high-converting landing pages.
Although there are many amazing things about this landing page, I absolutely love the sidebar menu and lots of visuals.
Unbounce is really skilled at providing visitors with the information they need, but also what they didn’t know they needed until they landed on the site.
Why This Landing Page Works
- Gives visitors options: When it comes to accessing the course, users can either click the main button above the upper half of the page or, if they’ve been scrolling, click on the course from the sidebar on the left. Eliminating the need to scroll back up to the top of the page.
- Sometimes more is more: In addition to the course, Unbounce provides visitors with industry-specific reports and answers to other landing page-related topics. Providing even more useful information sets Unbounce up as a trusted authority in their field.
What Could Be Improved
- The descriptions: The course offers several modules, and it would be helpful if some offered a brief description. The sidebar menu offers a course list, but a short sentence summarizing what visitors can expect to learn would be helpful.
16. Bills.com
Often, people think landing pages are static pages on your website. But with the right tools, you can make them interactive and personalized.
Take the example above from Bills.com. To see if you'd benefit from their consultation, you answer three questions before you are shown a form.
Then, you answer two more questions, like the one below:
And here's the final landing page form where you fill out your information:
I‘m not sure how the algorithm works (or if there’s one at all), but while I was filling it out, I had some anxiety about not qualifying.
Once I found out I did, I was excited to fill out the form, which I'm sure most people who are in debt and using this tool are.
By making this offer seem more exclusive before the form appeared on the landing page, I'd bet that Bills.com increased conversions pretty significantly.
Why This Landing Page Works
- Exclusivity: Everyone likes to feel special, which is why exclusivity works so well. The page gives the impression that the offer isn’t given to just anyone. You have to qualify first.
- Interactivity: Anytime you can get users to interact with the page, even if it’s something as simple as using a form with a sliding bar question.
What Could Be Improved
- More color: While the site is geared toward not-so-fun topics like bills and debt, it doesn’t mean it has to be boring. The gray leaves much to be desired.
17. Zillow
Zillow did something very similar to Bills.com with their landing page. It starts with a simple search bar asking for a neighborhood, city, ZIP code, or address. Sounds creepy, but don’t worry.
This form field is set on top of a hero image featuring a woman stepping out from home.
Of course, the address itself won‘t be enough to get a true appraisal value of a home. It just denotes the home’s neighborhood. It’s a bit like playing The Price is Right.
You can guess how many homes in the area are worth and then type in an address to see how close you are. If you want to learn more info about a property, Zillow then prompts users to sign up to continue.
Why This Landing Page Works
- Simple access: Users can get all the information without signing up.
- Establishes authority on the topic: Zillow has access to so much housing and neighborhood data. It’s no wonder they are one of the top home search sites in the nation.
What Could Be Improved
- Nothing: The Zestimate page is simple but effective. Those with concerns about what a Zestimate is and how it’s calculated have easy access to the homebuying FAQ on the second half of the page.
18. Landbot
Landbot, a service that creates chatbot-based landing pages, puts its own product front and center on its chat-fueled landing page.
Visitors are greeted by a friendly bot —complete with emojis and GIFs —that encourages them to provide information in a conversational format instead of via a traditional form.
Why This Landing Page Works
- It’s fun: From the bright colors to the GIFs, this page keeps visitors engaged and entertained.
- Show, not tell: By having the chatbot right on the page, doing its thing, potential customers can see exactly what they’re getting. The whole experience simulates what it’s like to use Landbot’s product.
What Could Be Improved
- Nothing: Landbot’s use of a live demo, testimonials, highlighted integration features, and detailed breakdown of how the product works leaves new customers ready to sign up at first glance.
19. Webprofits
Like Industrial Strength Marketing mentioned earlier, Webprofits also makes great use of a predominantly black, white, and red color scheme. The result is a clean layout that makes great use of the pops of color on the page.
It’s a testament to the organization's expertise in digital marketing and UX design.
They also make it easy for you to figure out what Webprofits actually does. The rest of the page offers detailed case studies.
Why This Landing Page Works
- Informative, but not overwhelming: There’s a lot of information and text on this page, but the use of well-placed graphics and videos helps break things up.
- Multiple CTAs: Placing the same CTA throughout the page makes it so visitors don’t have to scroll all the way to the top to “Talk with Webprofits” or “Get in Touch.”
What Could Be Improved
- Nothing: Webprofit makes great use of the long landing page format, packing in all the pertinent information visitors would need in one place with a visually appealing experience.
20. Native Poppy
Sometimes, you‘ve just got to stop and admire a landing page for being beautiful. Using high-resolution photography and lots of white space, Native Poppy’s landing page is a pleasure to look at.
Aside from its beauty, the page has some great elements: a clear and delightfully pink CTA, an informative “How It Works” section, testimonials, and an FAQ at the bottom.
Best of all, it plays with language, ditching the phrase “become a subscriber” for “become a wild flower.” I don’t know about you, but I’d much rather be a “wild flower” over a subscriber any day.
Why This Landing Page Works
- Captures brand voice: The layout of Wild Poppy mirrors the whimsical vibe of the brand. From the photos, font choice, and “wild flower” subscription, all the messaging works in harmony.
- Persuasive: By highlighting all the perks and discounts of being part of the subscription program, it entices customers to join.
What Could Be Improved
- Form visibility: While there are multiple CTAs, it would have been nice to have the form fields on the page for faster sign-up or as a pop-up after clicking.
21. Conversion Lab
While I wouldn't typically include an example of a homepage with a form on it in a post about landing pages, this website is special. The homepage is the entire website — the navigation links just take you to the information below.
When you click “Get My Free Consult,” the entire page darkens to highlight the form. See what it looks like before you click on the photo above.
And, when you click that CTA, check out how the form appears:
It’s a similar function when clicking on any of the headings on the page. Instead of taking you to a different page, it simply jumps to the corresponding section on the homepage.
I love how you don't have to leave the page to fill out the form or view any of the features, creating a seamless user experience.
Why This Landing Page Works
- Creative: Having a homepage that also functions as various landing pages makes Conversion Lab unique. Best of all, it still provides a pleasant user experience.
- Organized layout: Despite having the homepage and landing pages as one, the page doesn’t feel cluttered or busy at all.
What Could Be Improved
- Form placement: It would be nice if the form maybe opened up on one side so visitors could still read the content on the rest of the page.
22. Taboola
The first thing that grabs attention on the Taboola page is the big headline in capitalized letters. The message really stands out against the dark background, and I love the pop of the yellow bubble around the CTA button.
Plus, there‘s a super easy-to-spot “Learn More” button, so you don’t have to scroll through the whole page for more info.
Why This Landing Page Works
- Bold message: The big headline immediately convinces visitors.
- Simplicity: Clear and simple design makes it easy to understand and navigate.
- Color combination: The black, yellow, and white combo is effective for improving readability and conveying a modern and energetic vibe.
What Could Be Improved
- Nothing: The page is already great with its clear message and eye-catching colors.
23. Casper
Casper usually has big discounts right on the main page that change depending on the season and collection.
For instance, in this example, we can see the final snooze sale offering a 30 percent discount on everything, perfect for those in need of a new mattress or bedroom upgrade.
The design is minimalistic and kinda relaxing, matching their vibe of selling good, quality sleep.
Keep scrolling, and you'll find a cool section I love on the site — UGC. Those TikTok videos make the site feel real and leave you wanting to try products.
Why This Landing Page Works
- Quick access: Product categories are right at the page’s center, making it easy to find things quickly.
- Highlighted CTA: The “Shop Now” button catches the eye with its vibrant red color against the light tones.
- User-generated content and reviews: Real TikTok videos and customer feedback make the site authentic and trustworthy.
What Could Be Improved
- No pop-up chat: The chat button only pops-up on the mobile version. It would be great if it was also on the desktop for easy access to customer support.
24. Merrill Edge
If you need inspiration for your finance site, check Merrill Edge.
The first thing you notice here is a personal retirement calculator that prompts you to click and make some calculations. Although it seems like a calculator at first, it's actually an image that you need to click, leading you to the real calculator.
In my opinion, that's a minor drawback.
The combination of colors is effective, showcasing the colors of the US.
Why This Landing Page Works
- Matching colors: The page has nice colors that match the US flag, making it visually appealing.
- Sign-up form: The sign-up form is right there, easy to see, making it simple to get started.
- Dual search bars: With two search bars — one for quotes and another for site navigation — finding information is simple and efficient.
What Could Be Improved
- Visual appeal: The website would be more attractive if it had more images. Even though finance and stocks involve a lot of written information, adding pictures can make the content more engaging and easier to understand.
25. Munchery
For discovering awesome recipes, check out Munchery. When you land on the website, there's a handy search bar where you can find the recipe you want with just one keyword.
I love the cool, dark background with real people enjoying their food at a table.
Right below the search bar, there's a subscribe button and a chance to win a free gift worth $154 — super enticing!
When you scroll down, you'll find neatly organized recipes, from burgers and grilling to vegetarian dishes.
Why This Landing Page Works
- Easy recipe search: Find recipes quickly with a simple keyword search.
- Attractive colors: The vibrant orange colors break the monotony of black and white.
- Clear categories: Well-organized recipes and simple navigation.
What Could Be Improved
- Nothing: Munchery has a great page setup, making it easy to find what you need while looking pretty cool.
26. Zoom
When you go to Zoom's page, the first thing you see is the Zoom AI Companion. The page is simple, showing how this AI makes you better at your job.
The buttons like “Sign Up” and “Contact Sales” are easy to find, so you don‘t have to search around. On the right side, there are cool sliding pictures, showing real people, numbers, and features. It’s a friendly start, inviting you to explore more.
Why This Landing Page Works
- Nice colors: The white and blue combo looks fresh and clear.
- Credibility: Partners and trust site reviews give the site credibility and trust.
- Good copy: The short and snappy writing is on point—easy to understand and grabs attention.
What Could Be Improved
- Information overload: The abundance of information and resources on a single page might be a bit overwhelming for users.
27. Domo
Popular Products
-
 Shoulder Strap Cushion Pads 2 Pack fo...
Shoulder Strap Cushion Pads 2 Pack fo...$61.99$42.78 -
 Motorcycle Multi-Purpose Backrest wit...
Motorcycle Multi-Purpose Backrest wit...$360.87$200.00 -

-
 UV 1800mAh Tattoo Sterilizer Box Rech...
UV 1800mAh Tattoo Sterilizer Box Rech...$289.76$99.99 -
 Ulanzi T2 Metal Desktop Stand Long Ar...
Ulanzi T2 Metal Desktop Stand Long Ar...$73.99$50.78